手軽にWebサイトにgoogleマップを使うなら埋め込みが最適
- Next.js

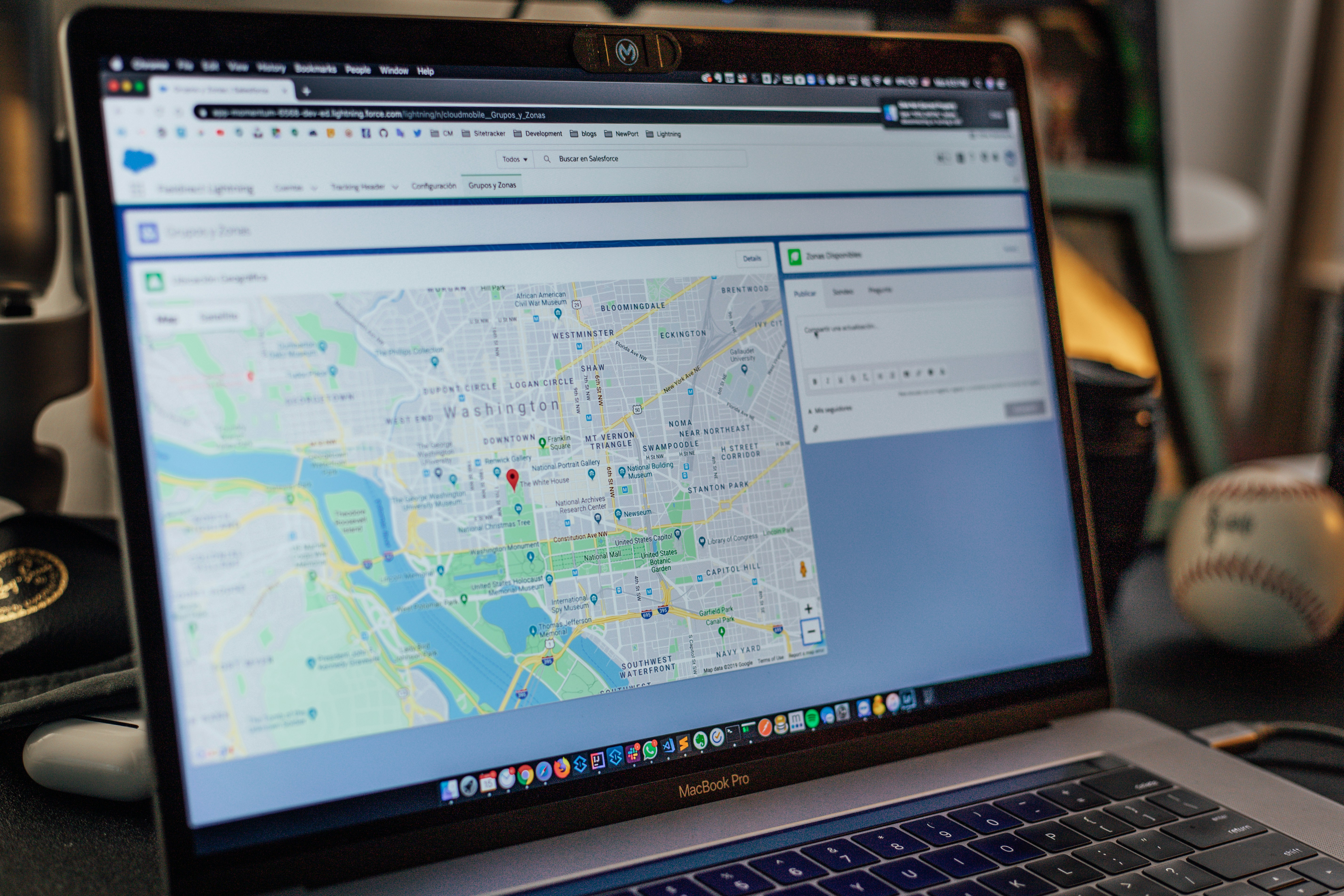
Next.jsフレームワークを使用したWebサイトにGoogle Mapを使いたいと思った時に、どうしたかの備忘録。
最初は、Google MapのAPIを使おうと思ったけど、Google Cloudの設定とか面倒で、別の方法を模索した結果、「埋め込み」という選択肢を見つけたので共有する。
API不要で、貼り付けるだけだから超楽だった。
「埋め込み」をする際に参考にしたサイト
Next.jsでも貼り付けるだけで普通に動いたから、めちゃくちゃ簡単。
参考サイト:https://ay-net.jp/homepage/201/
特殊な場合はAPIを使用すべき
大抵の場合は、「埋め込み」で十分だと思う。
なぜなら、普通は1つの場所だけを示すことが多いからだ。
しかし、何かしらの理由で複数箇所をピン留めして示す場合などはAPIを使用して、カスタマイズする必要がある。
一応、Next.jsフレームワークでAPIを使用する時に参考になりそうなサイトを貼っておきます。
参考サイト:https://zenn.dev/kou_kawa/articles/11-next-ts-googlemap
Recommend
 Next.js(App Router) + microCMSで埋め込みが初回レスポンス時以外は正常に表示されない
Next.js(App Router) + microCMSで埋め込みが初回レスポンス時以外は正常に表示されない- microCMS
- Next.js
- React
.png) リッチテキストにTailwindCSSを当てる時の最適解
リッチテキストにTailwindCSSを当てる時の最適解- microCMS
- Next.js
- Tailwind CSS

 Next.jsにGoogle Tag Managerを導入する
Next.jsにGoogle Tag Managerを導入する- GCP
- Next.js
 Next.jsにGoogle Analytics 4を導入する
Next.jsにGoogle Analytics 4を導入する- Next.js
- GCP
 【Cloudflare編】Next.js(App Router)+ microCMS でSSGすると、記事が更新されない
【Cloudflare編】Next.js(App Router)+ microCMS でSSGすると、記事が更新されない- microCMS
- Next.js
- Cloudflare